Lecture : This week’s lecture will be an introduction to Digital Humanities and an overview of the unit. It will pick up themes from the unit title:
- What concepts are important in understanding Digital Humanities?
- What tools are used in Digital Humanities?
- What are the debates around Digital Humanities?
We will also introduce the three areas which the course highlights (Digital Media, Digital Heritage and Digital Scholarship) and mention some careers and jobs in these fields. [slides]
Readings:
Gardiner, Eileen & Ronald G. Musto. 2015. The digital humanities: a primer for students and scholars. New York, NY: Cambridge University Press. Chapter 1: “Introduction to the Digital Humanities” (pp1-13)
Bond, Sarah E., Hoyt Long & Ted Underwood. 2017. ‘Digital’ Is Not the Opposite of ‘Humanities.’ The Chronicle of Higher Education. (November 1 2017)
Tutorial content:
Tutorial activity
Look at each of the three sites below and answer the questions (some questions ask you to find information on the site, some ask you to reflect on what you are seeing)
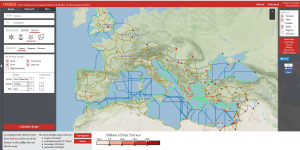
Orbis |
 |
| What is the shortest travel time between Ephesus and Neapolis in autumn? How much longer is the cheapest route and how much cheaper is the transport cost of 1kg of wheat? What do you think is one type of data that is being used in calculating these results? How could you use these sort of results in further work? |
Drifter |
 |
| For this exercise, concentrate on the Map view (but please do have a look at the other views as well!) List the names of two kinds of frogs whose calls are played. Summarise the content of one newspaper clipping which appears – be sure to record the location it is associated with. Which of these terms bests describes your experience of Drifter: – multimedia historical presentation? – multimedia geographic presentation? – multimedia work of art? |
Peel Island Lazaret |
 |
| On the Explore page, see if you can find the Recreation Hut (hint – photographs will help!), then find it in the map view Do you think that the 3D visualisation on the Explore page is a kind of map? Why or why not? Go to the In Depth page and look at the 3D model of Hut Q2 -how many stumps support the structure? What do you think is the value of a project such as this? To what extent can it substitute for being there? |
After you have explored and discussed these projects, divide into groups and discuss these questions:
– what is digital about the sites (beyond just being online)?
– why are these projects part of the humanities (or are they not part of the humanities)?
– what is contributed by situating material/information in space?
Web skills
Download the file template.html from Moodle and open it in a text editor. Let’s take a tour:
First, what you are looking at is an example of HyperText Markup Language. Everything which is enclosed in angle brackets <> is markup and will not be displayed by a browser. Just to check on that, open the file in a browser – you should get a blank screen. Leave that tab open – we’ll visit it again soon.
Second, the first line is housekeeping – it tells any processor what sort of material to expect. The exclamation mark which follows the < indicates that this is not an instruction which needs to be processed.
Third, angle-bracketed stuff (which I will call tags) come in pairs. There is one tag which has some text inside the brackets: <TEXT> (an opening tag) and this is followed by another tag with the same text plus a slash character: </TEXT>, a closing tag. html processors have some tolerance for missing closing tags, but it is good practice to ensure that all tags are paired. When we start using a sophisticated editor next week, this won’t be a problem – the editor handles all the tags.
Fourth, we can see that the tags set out a structure. <html> encloses everything except the opening declaration, that is divided into <head> and <body>, there is some more structure inside <head>.
We have seen that tags are not presented by a browser – the implication of this is that anything not in tags will appear on screen. Let’s try it! Type some text between the <body></body> tags – it doesn’t matter what – save the file and then go to your browser and refresh – your text should appear on screen. Something to get used to here – when editing pages, you won’t see your changes in a browser unless you have saved the file first. (Again, this is less of a problem when we use an editor which has a preview function.)
We can use tags to give more information about how we want to present material. In the file, add <h2> and a corresponding closing tag around your text, inside the <body> tags. Save and refresh the browser – what do you see?
What is showing in the tab list at the top of the browser window for your file? Probably a file address – not very useful. Add a name in between the <title> tags in the <head> section of the file, save and refresh the browser again.
To finish our quick tour, let’s see how the most powerful feature of html, linking, works. In a different browser tab, find a page you would like to link to, then copy the address. In the html file, add some text which you want to click to activate the link. Then type <a href=””> in front of that text and </a> after it. Paste the address you copied between the quote marks in the opening <a> tag. You will end up with something like this:
<a href=”https://www.abc.net.au/”>ABC</a>
Save, refresh the browser view and check that the link works.
You will not be publishing online in this course, but we will nevertheless discuss digital identity and online presence: how should you behave in this environment? An important resource is the university guidelines for the use of social media in coursework, but you should also think about (and discuss) questions such as:
- who can see what I am posting (who will I share the site with)?
- what might I want to use the site for in the future (e.g. part of a portfolio)?
Story Map Journal